Ändra utseendet på dina kommentarer

font-family: verdana; <-- Här ändrar du teckensnitt på texten.
color: #619454; <-- Här ändrar du färgen på texten.
font-size: 14px; <-- Här ändrar du storlek på texten.
background:#FFFFFF; <-- Här ändrar du bakgrundsfägen bakom texten.
font-weight: bold; <- Här ändrar du om texten ska vara tjock, normal eller kursiv (bold/normal/solid)
.commenttext {
font-family: verdana; <-- Här ändrar du teckensnitt på texten.
color: #619454; <-- Här ändrar du färgen på texten.
font-size: 14px; <-- Här ändrar du storlek på texten.
background:#FFFFFF; <-- Här ändrar du bakgrundsfägen bakom texten.
font-weight: bold; <-- Här ändrar du om texten ska vara tjock, normal eller kursiv (bold/normal/solid)
}
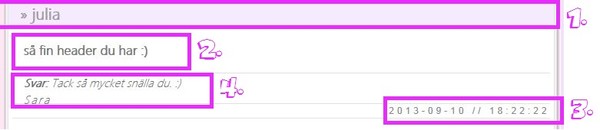
3. För att ändra datum och tid då kommentaren skickades så är det koden .commentmeta du ska ändra på.
font-family: verdana; <-- Här ändrar du teckensnitt på texten.
color: #619454; <-- Här ändrar du färgen på texten.
font-size: 14px; <-- Här ändrar du storlek på texten.
background:#FFFFFF; <-- Här ändrar du bakgrundsfägen bakom texten.
font-weight: bold; <-- Här ändrar du om texten ska vara tjock, normal eller kursiv (bold/normal/solid)
}
4. För att ändra på svars kommentaren så får du leta upp .response, .response-from, .response-message och .response-by. Om du inte har dom koderna så får du lägga till dessa koder längst ner på stilmallen.
.response {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
background-color:#fff;
}
.response-from {
font-family:Courier;
font-size: 17px;
font-weight: bold;
background-color:#fff;
padding:5px;
text-transform: uppercase;
color: #000;
}
.response-message {
font-family: verdana, arial, sans-serif;
font-size: 11px;
font-weight: normal;
color: #000;
background-color:#fff;
}
.response-by {
font-family: verdana, arial, sans-serif;
font-size: 9px;
font-weight: normal;
color: #000;
background-color:#fff;
}
Nu är det bara att du ändra under varje stycke till så du vill ha det.
Under .response-from ändrar du texten "Svar:".
Under .response-message ändrar du texten på svaret.
Under .response-by ändrar du på texten om vem som har svarat på kommentaren.
5. För att ändra utseendet på länken till bloggen som har skrivit kommentaren så letar du upp denna kod.
.commentmeta a { color: #F5BC46; text-decoration:underline;}
.commentmeta a:hover { color: #000000; text-decoration:underline none; background: #9BA3B7 ;}
Den första raden är hur länkarna ser ut bara. Medans den andra raden är hur länkarna ser ut när du håller musen på dem (mouseover).
Du ändrar utseende genom att ändra, lägga till eller ta bort text inom { och }
Det ska stå följande om du vill ha:
Understrucken text: text-decoration:underline;
Inte understrucken text: text-decoration:none;
Tjock text: font-weight: bold;
Bakgrundsfärg: background: #cccccc;
Textfärg: color: #000000
Lägg alltså till ovanstående mellan { och } !
HOPPAS ATT NI FÖRSTÅR MINA BESKRIVININGAR! :) Kommer snart lägga upp hur man ändrar utseendet på kommentars rutorna också.
bra inlägg:)
Bra tips!
Sv: haha :)
Bra tips!
sv: ja visst är han :)
Väldigt bra inlägg! :)
Superbra inlägg !
Svar: Det var absolut bara min åsikt! :)
Bra tips :)
 2013-09-12
2013-09-12 

