Högerklicksskydda din blogg
Som några kanske har märkt på min blogg så har jag att det kommer upp en ruta när man försöker högerklicka på min blogg. :) Här visar jag hur du skaffar detta!
1. Gå in på din blogg och klicka på design och sedan kodmallar.

2. Kopiera följande text.
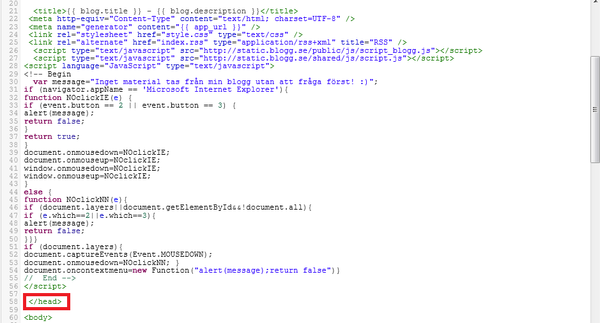
<!-- Script by hscripts.com --><!-- copyright of HIOX INDIA --><!-- more scripts @ http://www.hscripts.com --><script type="text/javascript"><!-- Edit the message as your wish -->var msg_box ="Tyvärr, du får inte högerklicka på min blogg!";function dis_rightclickIE(){ if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) alert(msg_box)}function dis_rightclickNS(e){ if ((document.layers||document.getElementById&&!document.all) && (e.which==2||e.which==3)) { alert(msg_box)return false; }}if (document.layers){document.captureEvents(Event.MOUSEDOWN);document.onmousedown=dis_rightclickNS;}else if (document.all&&!document.getElementById){document.onmousedown=dis_rightclickIE;}document.oncontextmenu=new Function("alert(msg_box);return false")</script><!-- Script by hscripts.com -->3. Klistra in koden på raden ovanför </head> i din kodmall.

4. Leta upp kodraden som ser ut så här.
var
msg_box ="Tyvärr, du får inte högerklicka på min blogg!";Byt ut texten Tyvärr, du får inte högerklicka på min blogg! till den texten du själv vill ha.
5. Spara kodmallen, och gör likadant på alla andra kodmallar!
Sen är det bara för alla att högerklicka! :)
 2012-09-14
2012-09-14 

